Nauka zajmuje w programowaniu szczególne miejsce. Rzadko która branża tak szybko ewoluuje i wymaga nieustannej edukacji, jak rozwój oprogramowania. Dlatego każdy sposób na szybszą naukę jest dla programisty na wagę złota.
CSS jest jedną z podstawowych technologii w przyborniku front-end developera. Również full-stack powinien ją dobrze znać. Bywa z tym różnie. Praktyka często jest przyswojona, ale pełne zrozumienie teorii jest zaskakująco rzadkie. Jeśli nie wierzycie, poproście programist(k)ę z zespołu o wymienienie choćby rodzajów pozycjonowania w CSS. „Frameworkowcy” mogą mieć z tym trudności.
CSS w każdym razie znać warto, a im lepiej się go zrozumie tym płynniej będzie nam szła praca.
Codepip games
Z pomocą przychodzi nam zestaw gier edukacyjnych https://codepip.com/.
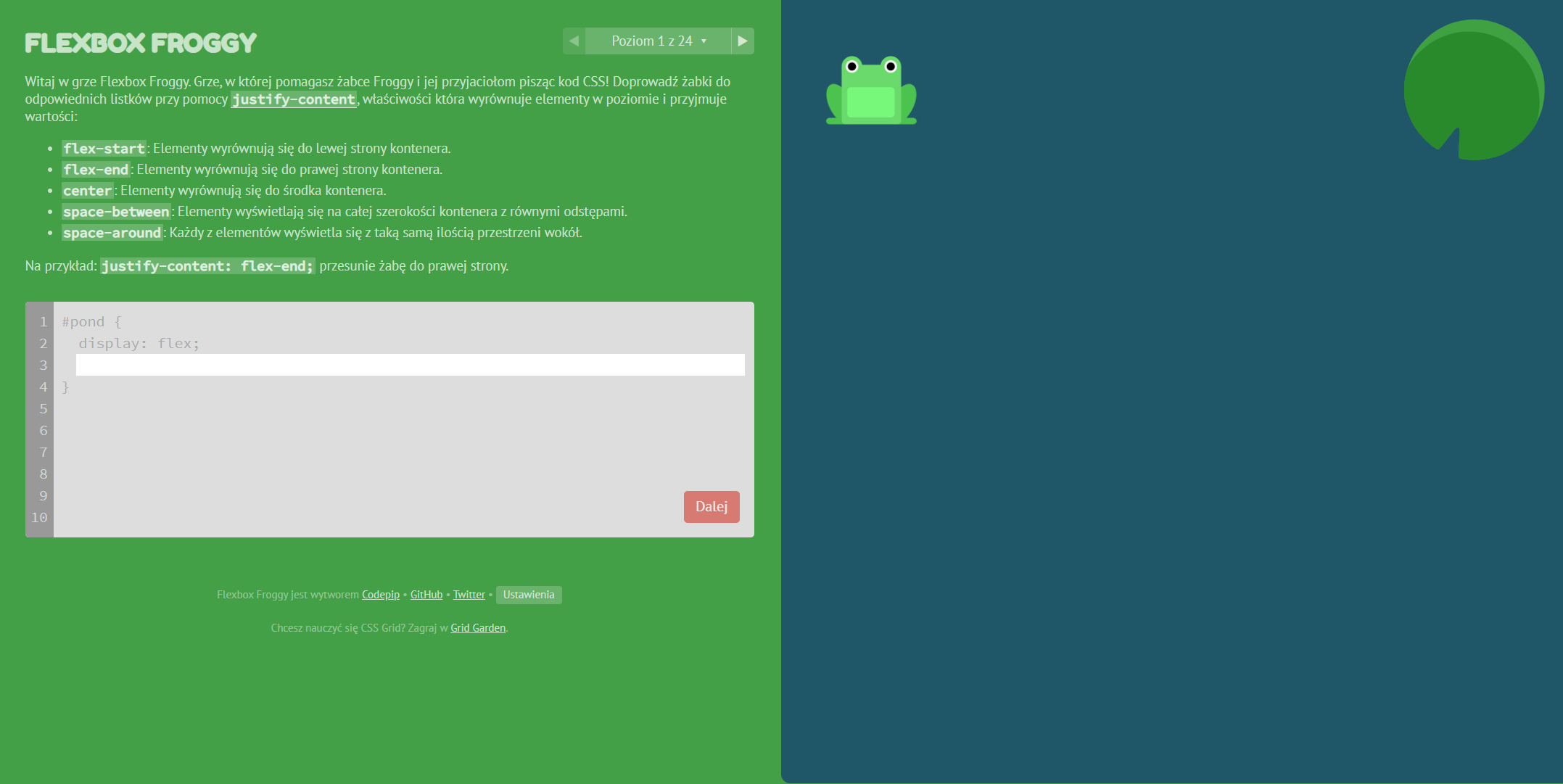
Większość z nich jest płatna, ale nasłynniejsza bodajże, Flexbox – żabka (https://flexboxfroggy.com/) jest darmowa. Również inna, służąca do nauki grid CSS jest bezpłatna.

O ile przeglądanie dokumentacji może nas zanudzić, to uwierzcie, że ustawianie żabek na jeziorku jest całkiem relaksujące, a przy tym edukujące.
CSS Diner
Inna urocza gra, służąca do nauki CSS, ale już nie fragmentu, a całości, to CSS diner – http://flukeout.github.io/ .

Flexbox Defense
Kolejna, również ucząca flexboxa, to http://www.flexboxdefense.com/ .

Różnych podobnych, interaktywnych pomocy naukowych do nauki CSS znajdziemy w internecie sporo. Warto im się przyjrzeć i urozmaicić sobie naukę.